VSCode에서 타입 스크립트를 사용해보자.
우선 당연하게도 npm을 사용할 것이기 때문에 node.js가 있다고 가정하고, VSCode 역시 사용 중이라는 가정하에 진행한다.
일단 폴더를 하나 만들어주고 거기서 npm 환경을 만들어보자. (아래 블로그 참조)
https://mine-it-record.tistory.com/500
[VSCode] package.json 설정 - NodeJS를 사용한 npm 패키지관리
VSCode에서 프로젝트에 각종 확장 모듈등을 설치하고자 할때 NodeJS의 npm을 많이 사용하게 된다. 그리고 그러한 모듈들을 관리하고자 하는 역할을 하는 녀석인데 필요하기도하고 한번 정리하고 넘
mine-it-record.tistory.com
사실 글로벌로 설치하게되면 특정 폴더와 npm init 같은 설정은 딱히 필요가 없다.
어쨌거나 타입스크립트를 시작하는 단계로 글로벌 설치와 특정 폴더 package.json을 통해 관리하는 두 가지 방법에 대해 동시에 정리해두고자 한다.
우선 아래 명령어를 통해 typescript를 설치해주자.
// 글로벌(g) 설치
npm install -g typescript
// 해당 폴더(로컬) 설치
npm install typescript
블로그에서 지칭하기 쉽게 글로벌과 로컬로 지칭하도록 한다.
설치가 완료됐는지 그리고 버전이 몇인지 확인하기 위해 아래 명령어를 입력해보자.
// 글로벌
tsc -v
// 로컬
npx tsc -v
글로벌에 설치해뒀으면 바로바로 명령어로 접근을 해서 타입스크립트 명령어가 사용이 가능하지만,
그게 아니라 특정 폴더에 설치했으면 항상 앞에 npx를 붙여줘야한다.
여기서 npx는 다양한 역할이 존재하는데 그중에서도 해당 실행파일 위치를 자동으로 찾아가 실행시켜주는 역할이 있기 때문에 원래 ./node_module/.bin/... 까지 들어가서 실행시켜줘야 하는 행위를 저렇게 단축시켜서 제공해준다.
(한번 npm과 npx 차이와 역할에 대해 알아보는 시간을 갖는 것도 괜찮을 것 같다.)
자 이제 그다음으로 tsconfig.json이라는 파일을 만들어 줄 건데,
사실 그냥 파일을 만들어서 사용해도 좋지만 npm init처럼 자동으로 만들어 주는 명령어가 존재한다.
// 글로벌 (글로벌의 경우 해당 폴더로 가는 거 잊지 말자)
tsc --init
// 로컬
npx tsc --init

그런 이렇게 tsconfig.json이라는 파일이 자동으로 생기는 것을 볼 수 있는데,
그 안에 들어가 보면 어떤 설정을 할 수 있고 기본값이 어떻게 되어있는지 확인할 수 있다.
그 안의 내용을 우선 바꿔보도록 하자.
내용은 구글링 하면 흔하게 나오는 그 설정을 그대로 사용해보도록 한다.
{
"compilerOptions": {
"strict": true,
"module": "commonjs",
"moduleResolution": "node",
"lib": ["es2015","es2016","es2017","es2018","es2019","es2020"],
"target": "ES5",
"outDir": "./dist",
"esModuleInterop": true
},
"exclude": ["node_modules"],
"include": ["src/**/*"]
}필요에 따라 설정을 바꿔도 좋다. 그냥 구글링에서 나오는 설정들을 가져다 쓴 것이기 때문에
이제 테스트로 타입 스크립트 파일을 생성해서 실행을 시켜보자.

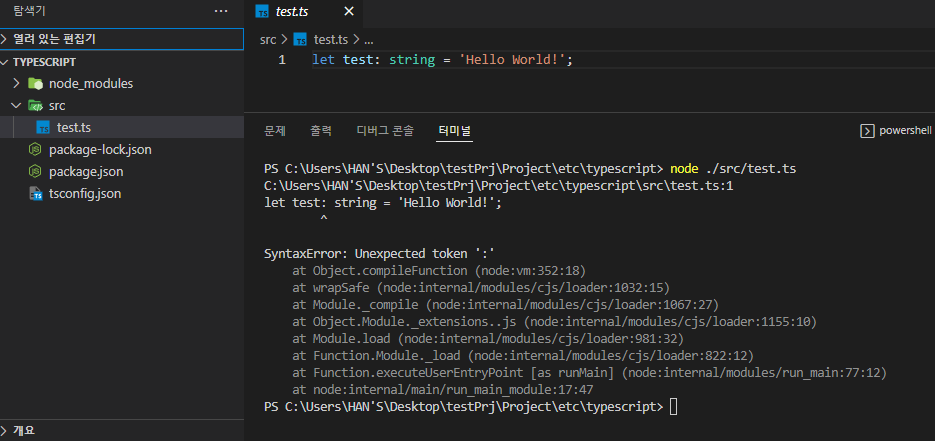
우선 src 폴더 안에 test.ts 파일을 생성해서 node로 실행을 시켜봤는데, 역시 타입 스크립트의 타입 속성을 읽지 못하는 상황이 생겨버렸다.
라이브 서버를 통해서도 같은 에러가 발생하게 되는데, 이를 해결하기 위해 우리는 .ts파일을 .js파일로 바꿔줘야 한다.
아래 명령어를 통해 파일을 만들어보자.
// 글로벌 (글로벌의 경우 해당 폴더로 가는 거 잊지 말자)
tsc
// 로컬
npx tsc

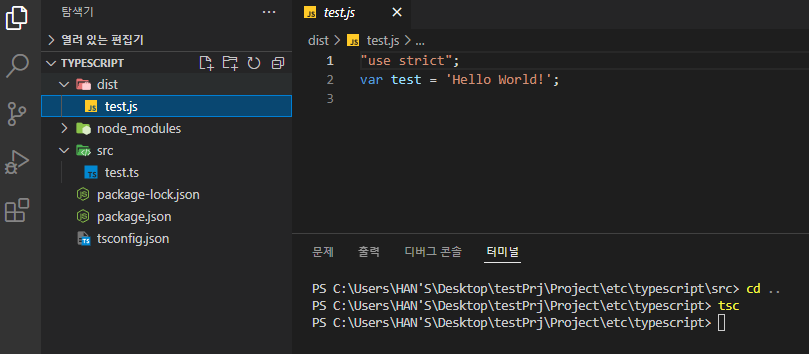
명령어를 실행하게 되면 tsconfig.json에서 outDir로 설정해놓은 경로에 그대로. js파일이 들어가는 것을 볼 수 있다.
설정에 따라 babel처럼 트랜스 파일러가 자동으로 되어 생성된다.
여기서 불편한 게 test.ts파일을 수정해서 다시 .js파일을 보게 되면 수정이 바로 적용이 안되는데,
이때 사용하는 게 -w 옵션이다.
해당 옵션을 사용하면 .ts파일을 수정하는 동시에 바로바로 적용된다.
// 글로벌 (글로벌의 경우 해당 폴더로 가는 거 잊지 말자)
tsc -w
// 로컬
npx tsc -w

자 일단 여기까지가 기본적인 설치 및 설정 방법이었고 번외로 그냥 단순하게 typescript를 공부하고 싶거나 빠르게 결괏값을 얻고만 싶다면 굳이 저렇게 .ts 파일을 .js로 바꿔서 실행할 필요 없이 자동으로 실행을 도와주는 툴이 존재한다.
바로 ts-node라는 툴인데 아래 명령어를 통해 설치해주자.
// 글로벌
npm install -g ts-node
// 로컬
npm install --save-dev ts-node
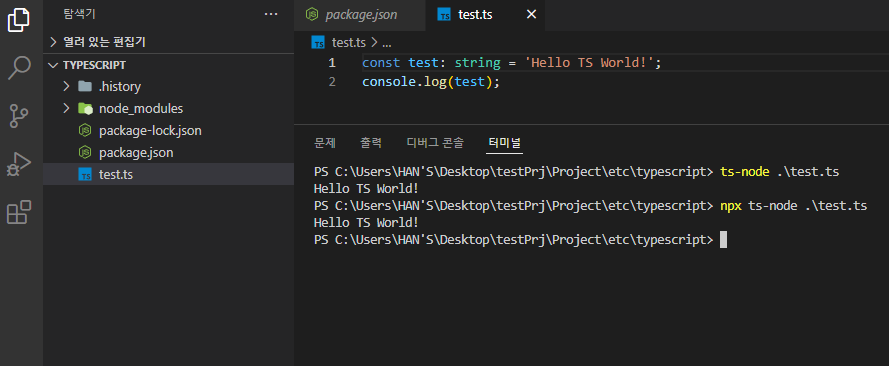
설치가 완료됐다면 아래 명령어를 통해 바로바로 터미널로 확인이 가능하다.
// 글로벌
ts-node [경로]
// 로컬
npx ts-node [경로]

화면을 보면 .js파일로 굳이 만들지 않아도 .ts파일 자체로 터미널에서 결과를 확인할 수 있는 것을 볼 수 있다.
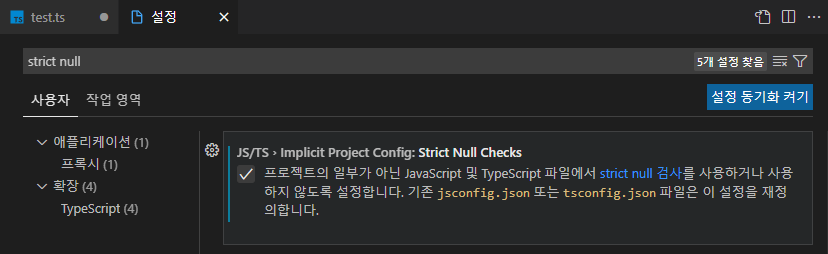
그리고 추가적으로 VSCode에서 설정 탭에 들어가서 strict null 이라고 검색한 뒤 "Strict Null Checks"를 체크해주고 시작하도록하자. (기본적으로 VSCode를 설치할때 TS도 같이 설치되기 때문에 해당 설정이 있을것이다.)

이제 타입 스크립트 공부를 본격적으로 할 수 있는 환경이 되었고
개인적인 편의를 위해 다음 게시글부터는 글로벌 환경으로 진행하도록 한다.




댓글