VSCode에서 프로젝트에 각종 확장 모듈등을 설치하고자 할때 NodeJS의 npm을 많이 사용하게 된다.
그리고 그러한 모듈들을 관리하고자 하는 역할을 하는 녀석인데 필요하기도하고 한번 정리하고 넘어가도록 하자.
(뭔가를 사용할때 뭔지 모르고 사용하면 답답해서 정리하고자 한다.)
1. 우선 npm을 사용하기 위한 Node.js를 설치해주어야 하는데,
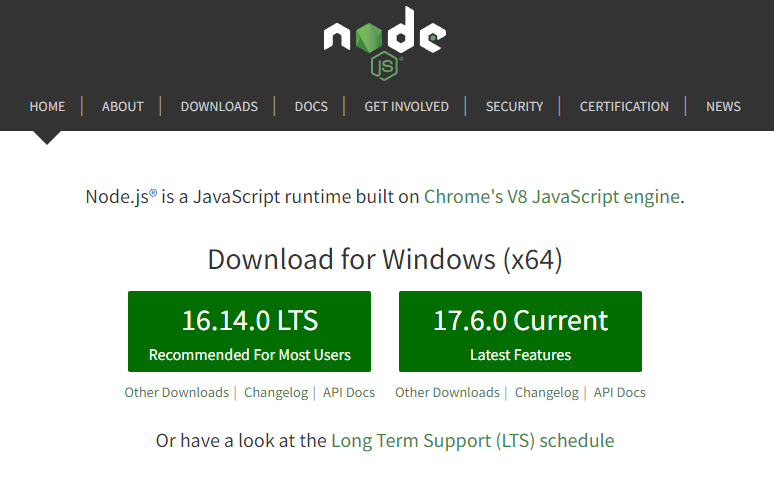
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

왼쪽의 16.14.0 LTS 버전을 받아서 사용해주도록 하자.
(안정성 측면에서 높기 때문에 이전 버전을 사용한 것이고 최신 버전을 사용하고자 한다면 우측에 17.6.0 Current 버전을 사용해주면 된다.)
설치는 그냥 별다른 선택없이 계속해서 넘어가주면 알아서 설치되므로 따로 정리는 하지 않겠다.
설치가 완료되었다면 이제,
2. VSCode 터미널이나 명령프롬프트 둘 중 아무곳에서나 상관없이 package.json을 만들어 줄것이다.

전역에 설정하는것도 괜찮겠지만 각각의 프로젝트마다 설정이 다를 수 있으니 우선,
2-1. 프로젝트 폴더로 위치를 이동해준다.
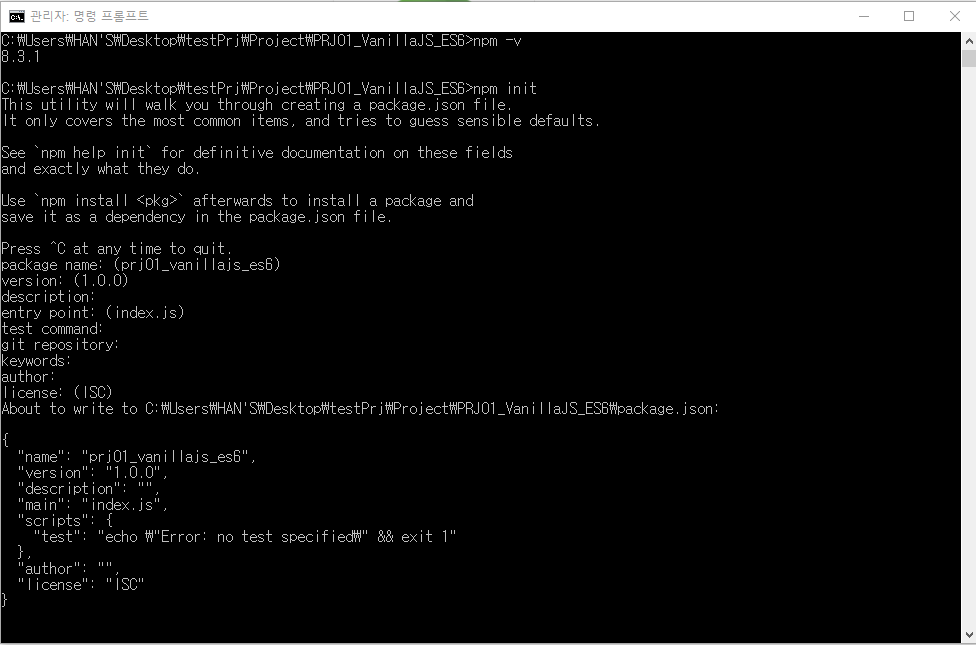
2-2. 그리고 "npm init" 이라는 명령어를 입력한다.
2-3. 동작 후 계속해서 엔터만 눌러주면 기본값으로 설정되어 package.json 파일이 생성될 것이다.
(npm init만 입력하면 json파일을 만들때 입력값을 받지만, 필요 없을때는 그냥 npm init -y 명령어로 바로 생성 가능하다.)
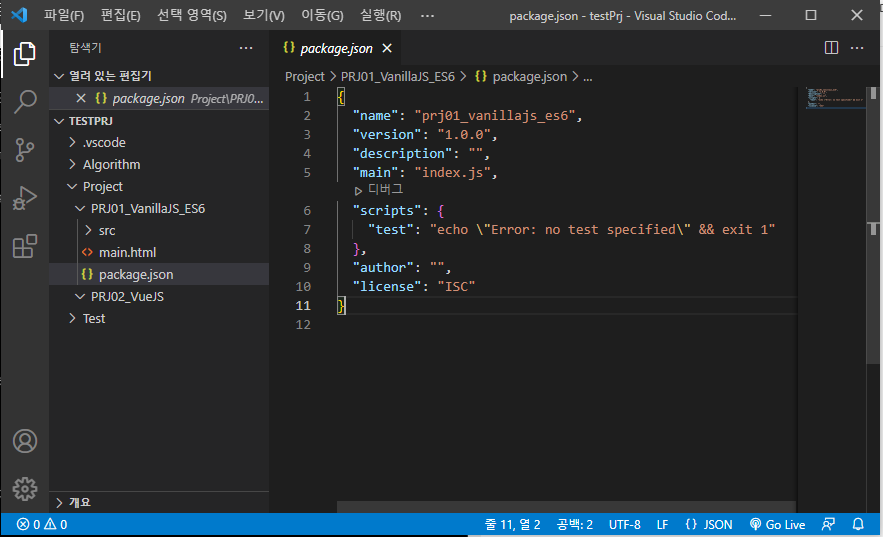
▷ 결과

일반적으로 프로젝트 최상위에 위치하도록 하며, npm init이 아니더라도 그냥 직접 package.json파일을 만들어 사용해도 된다.
3. 마지막으로 package.json 의 구조와 의미에 대해 알아보자.
{
"name": "prj01_vanillajs_es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies" : {}
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"contributors" : [],
"license": "ISC"
}좀 더 많은 속성과 내용들이 존재하지만 구글에 NPM DOCS를 번역한 블로그가 많이 때문에 그것들을 참고하도록 하고
여기서는 dependencies에 대해서만 설명하고자 한다.
- dependencies : 쉽게말하면 모듈을 의미한다. 여기에 지정된 모듈은 npm install 명령어를 통해 설치된 것들이 명시되며 사용이 가능하다. 여기서 주의해야할 점은 테스트 관련 모듈이나 트랜스 파일러 관련 모듈을 dependencies에 추가하면 안된다는 점이다. 운영이 아닌 개발 단계에서만 필요한 의존성 모듈의 경우에는 devDependencies에 설치해야한다.
많은 속성과 제대로된 사용법은 다른 글을 참고해보도록 하자.
https://docs.npmjs.com/cli/v8/configuring-npm/package-json
package.json | npm Docs
Specifics of npm's package.json handling
docs.npmjs.com
https://programmingsummaries.tistory.com/385
[NodeJS] 모두 알지만 모두 모르는 package.json
이 글은 npm 의 https://docs.npmjs.com/files/package.json 을 번역한 글이며, 의역이 풍성하게 있습니다. 또 필요한 부분에는 이해를 돕기 위한 설명을 역자주 형태로 좀더 추가했습니다. node.js 컨퍼런스에
programmingsummaries.tistory.com
https://zereight.tistory.com/282
package.json의 dependencies, devDependencies 차이
https://github.com/saeromCho/shumblr/wiki/package.json-%ED%8C%8C%EC%9D%BC-%EB%82%B4%EC%9D%98-dependencies%EC%99%80-devDependencies%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90%EA%B3%BC-%EC%B6%94%EA%B0%80%EC..
zereight.tistory.com




댓글