Live Templates 추가하기
VSCode만 사용하던 나에게 PhpStorm이란 녀석은 참으로 낯설었다.
WebStorm은 그나마 많이 들어봤는데 같은 곳에서 만들었나 보다.
WebStorm을 사용해보지 않아서 PhpStorm과 동일한지는 알 수 없지만 같기를 소망한다.
VSCode에서 확장플러그인을 설치하면 편리하게 snippet들을 제공해주어 개발에 편리한데, 이 phpstorm에는 이런 게 없나 찾아보다가 snippet과 동일한 Live Templates라는 녀석을 찾아내었다.
확인해보니 기본적으로 템플릿은 만들어주는 약어들이 등록되어 있었으나,
회사의 개발 환경이 Nuxt + Composition API + Typescript + SCSS이다 보니 이에 맞는 템플릿이 존재하지 않았다.
그래서 커스터마이징을 하여 새로운 템플릿을 하나 만들어 보고자 한다. (겸사겸사 기록도 하고)
1. Live Templates 메뉴 진입
우선 phpstorm이 열려 있는 상태에서 Preference를 들어가 주자.
나 같은 경우에는 맥북에서 사용하고 있기 때문에 맥 사용자는 command(⌘) + 쉼표(,)를 입력하여 들어갈 수 있다.
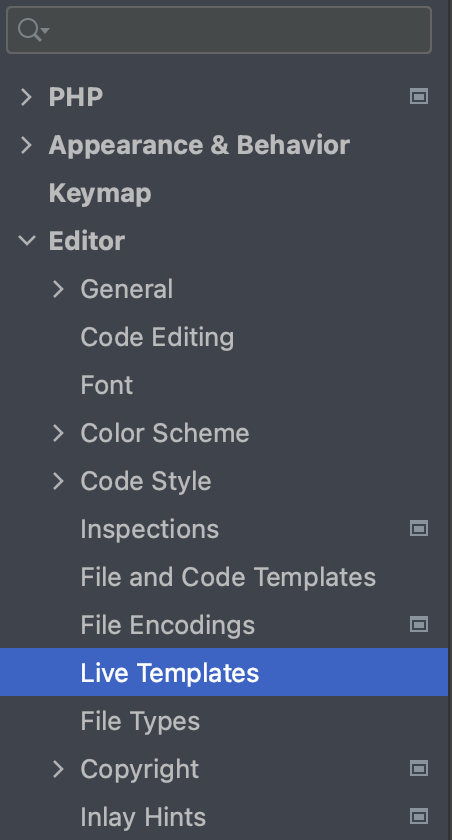
그런 다음 아래와 같이 [Live Templates] 메뉴를 찾아 들어가 주자. (검색해서 찾는 게 빠를 것이다.)

2. Live Templates Group 생성
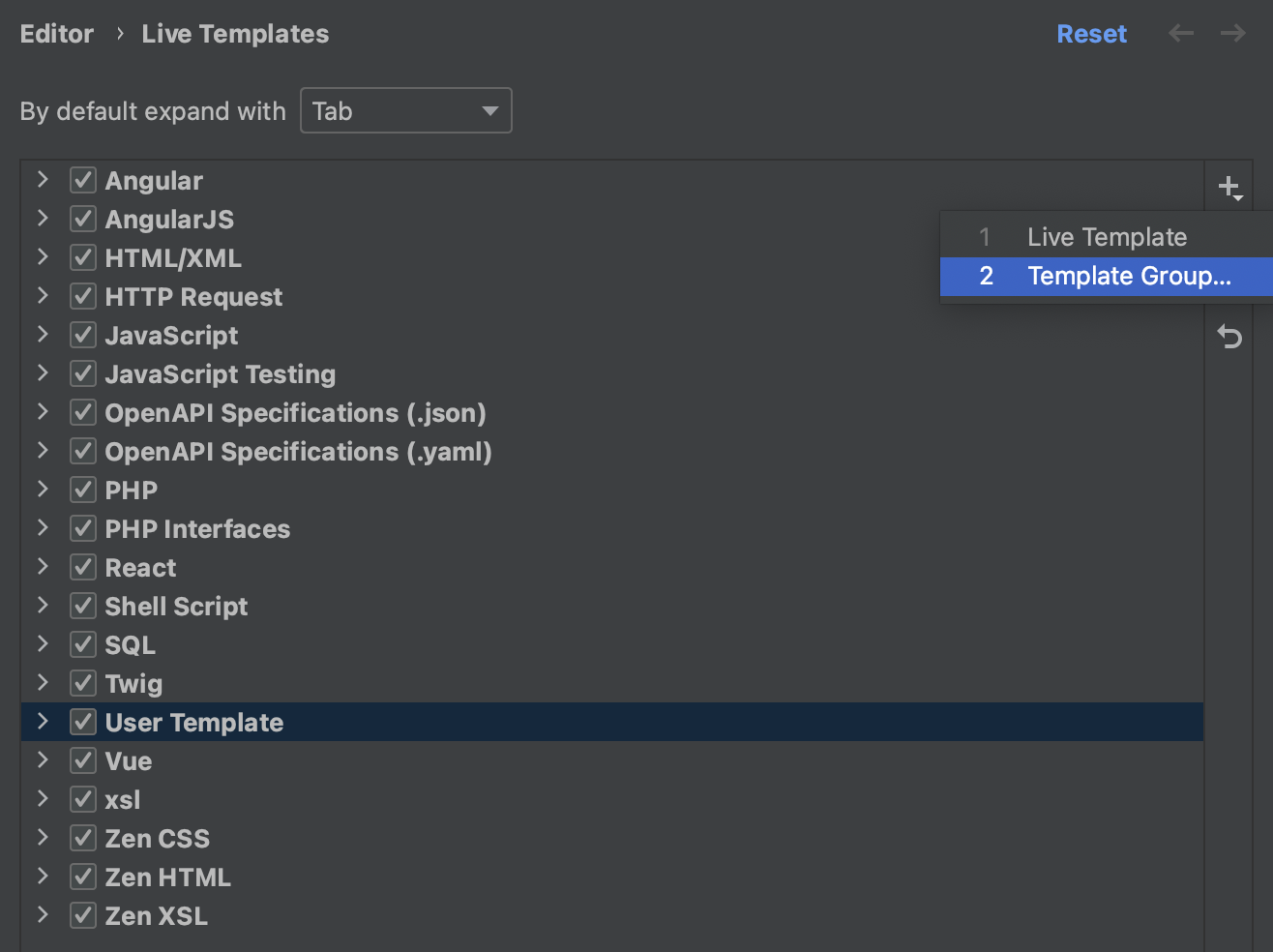
Live Templates 메뉴로 들어가게 되면 우측에 기본적으로 제공되는 템플릿들이 존재한다.
우선 본인이 원하는 템플릿이 있는지 찾아보는 것도 좋고, 만약에 없다면 새로운 템플릿을 만들어 주는 것도 좋다.
이제 새로운 템플릿을 만들기 이전에 우측에 + 버튼이 있는 게 보일 것이다.
그 + 버튼을 눌러 준 다음 새롭게 추가할 Live Templates를 담아둘 Group부터 만들기 위해 [Template Group] 버튼을 클릭해 주자.

나 같은 경우에는 "User Template"라는 명칭으로 만들었는데,
본인이 확인하기 쉽게 아무 이름이나 적어주자.
3. Live Templates 생성
자 이제 그룹이 만들어졌으니 그 그룹을 선택하고 아까 눌렀던 +버튼을 눌러 [Live Template] 버튼을 클릭해 주자.

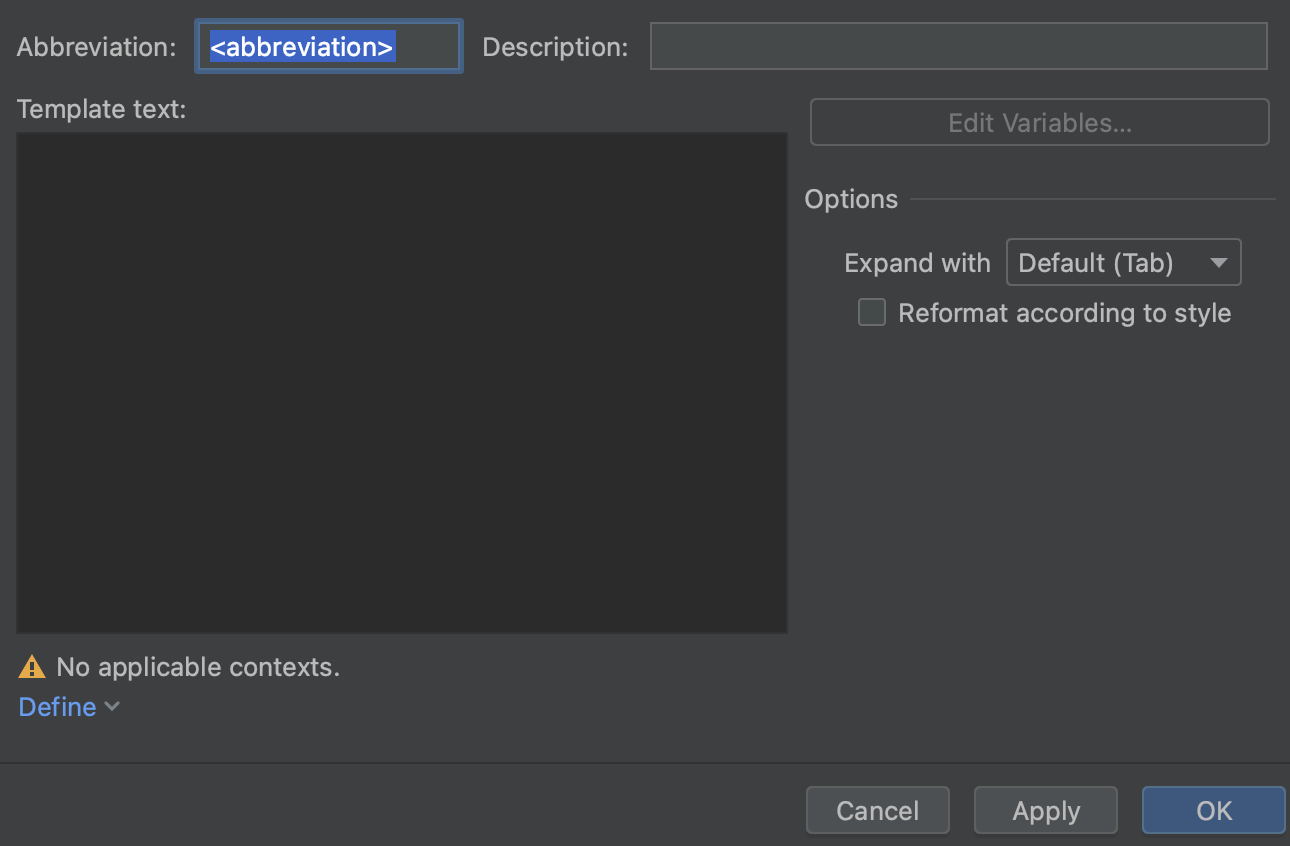
굳이 여기서는 하나하나 설명을 봐가며 해볼 필요 없이 위에 기본적으로 제공되어 있는 템플릿을 참고하여 만들어 주는 것이 편하다.
- Abbreviation: 해당 템플릿을 사용하기 위한 약어이다.
- Description: 설명란인데 위에 다른 템플릿들을 보면 우측 괄호 안에 있는 내용에 해당한다.
- Template text: 여기가 약어 입력 시 자동생성될 템플릿 코드를 입력하는 곳이다.
추가적으로 Template text를 작성할 때 다른 템플릿을 참고하여 작성하는 것을 추천하고 좀 더 다양한 옵션은 아마 공식문서에 있지 않을까 싶다. 우선 $END$라는 것이 다른 템플릿에서 흔하게 보이는데 일단 커서가 그 부분에 위치하는 것으로 보아 커서 관련 옵션인 것으로 보인다.
우선 작성할 부분들은 이렇고 또 하나 중요한 설정이 저 No applicable contexts를 설정하는 부분인데,
그 아래 Define 버튼을 클릭해 주자.

그러면 이렇게 어떤 언어형식에서 이 템플릿 약어를 사용할 수 있는지에 대한 선택란이 나오는데,
본인 입맛에 맞게 설정해주면 되며 잘 모르겠으면 phpstorm에서 기본적으로 제공해주는 템플릿을 참고해보면 좋다.
다 설정이 완료됐으면 설정한 거 저장하는 거 잊지 말고 OK 버튼을 눌러주면 생성된다.
4. Live Templates 사용
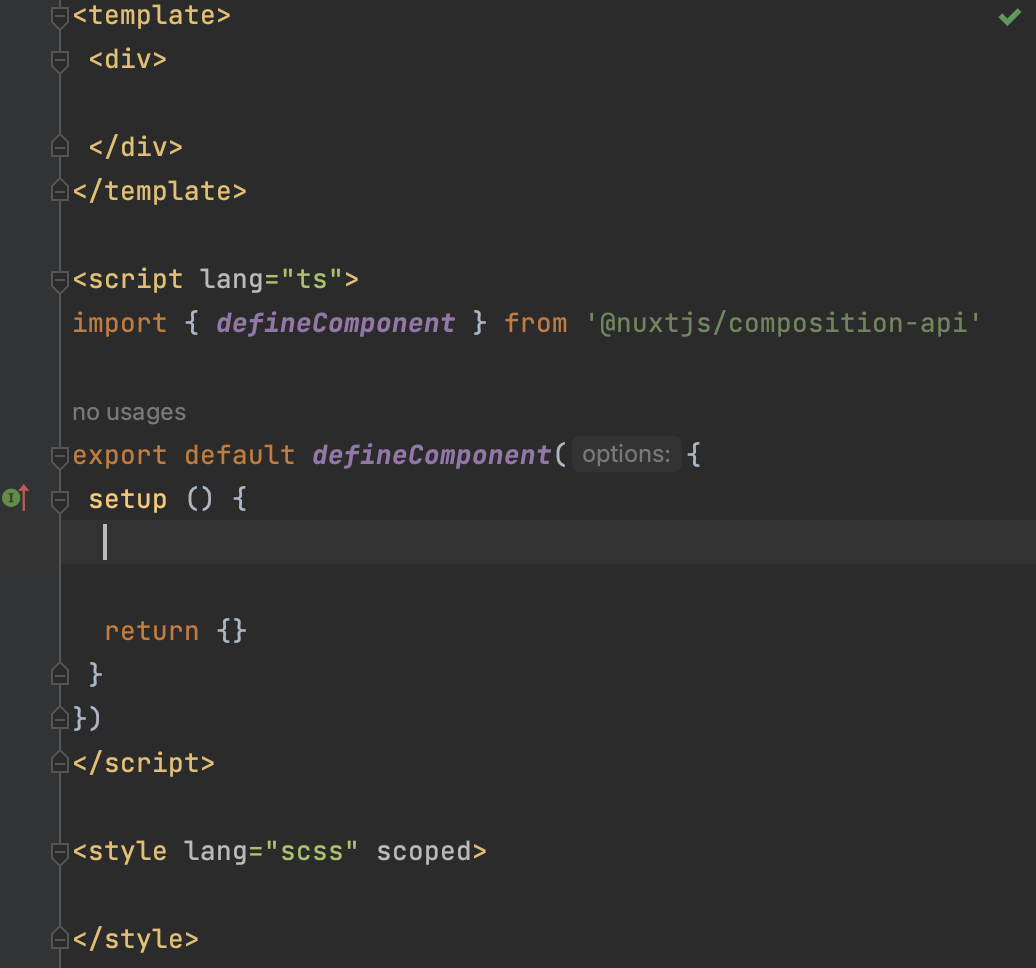
우선 내가 만든 Live Templates는 다음과 같다.

우선 최대한 Vue 기본 템플릿을 가져와 현재 상황에 맞게 커스텀하여 생성하였다.
이제 아까 어떤 환경에서 사용할 건지 선택했다면 그 환경으로 넘어가 약어를 입력해주면 된다.

그럼 이렇게 약어명과 설명이 같이 나오는 것을 볼 수 있다.
그걸 선택하면~ 본인이 설정한 템플릿 코드가 출력될 것이다.

Tutorial: Creating Live templates | PhpStorm
www.jetbrains.com
댓글