티스토리에 코드펜 적용하기
티스토리에 CodePen을 적용하기 이전에 당연히 해당 사이트의 계정이 필요하다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
우선적으로 사이트에 계정이 있다는 가정하에 진행하도록 한다.
1. 코드펜 작업하기
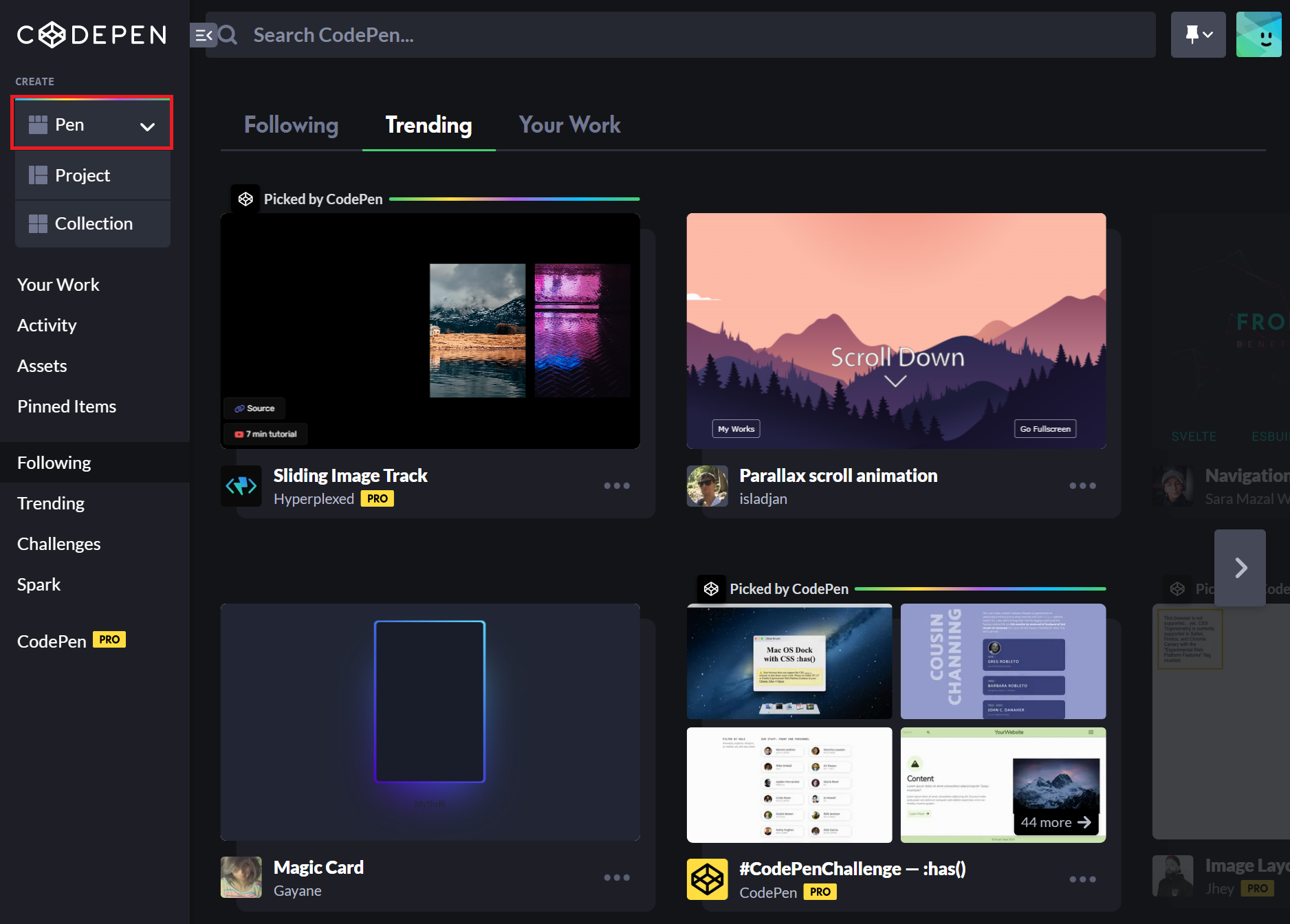
로그인을 한 후 좌측 상단에 [Pen]이라는 메뉴를 선택해서 들어가 주도록 한다.

Pen 메뉴에 들어가게 되면 코드를 입력할 수 있는 화면이 나오는데,
내용을 입력하고 [Save] 버튼을 눌러 저장을 하도록 하자.

저장이 완료되면 화면 하단에 보이지 않던 버튼들이 생성된다.
그 버튼 중에 [Embed]라는 버튼을 클릭해 보자.

여기서 두 가지 방법이 존재하는데, HTML로 적용할 것인지 Prefill Embed로 적용할 건지 골라서 하면 된다.
뭐든 큰 차이는 없을 거라 생각된다.
2. 티스토리에 적용하기
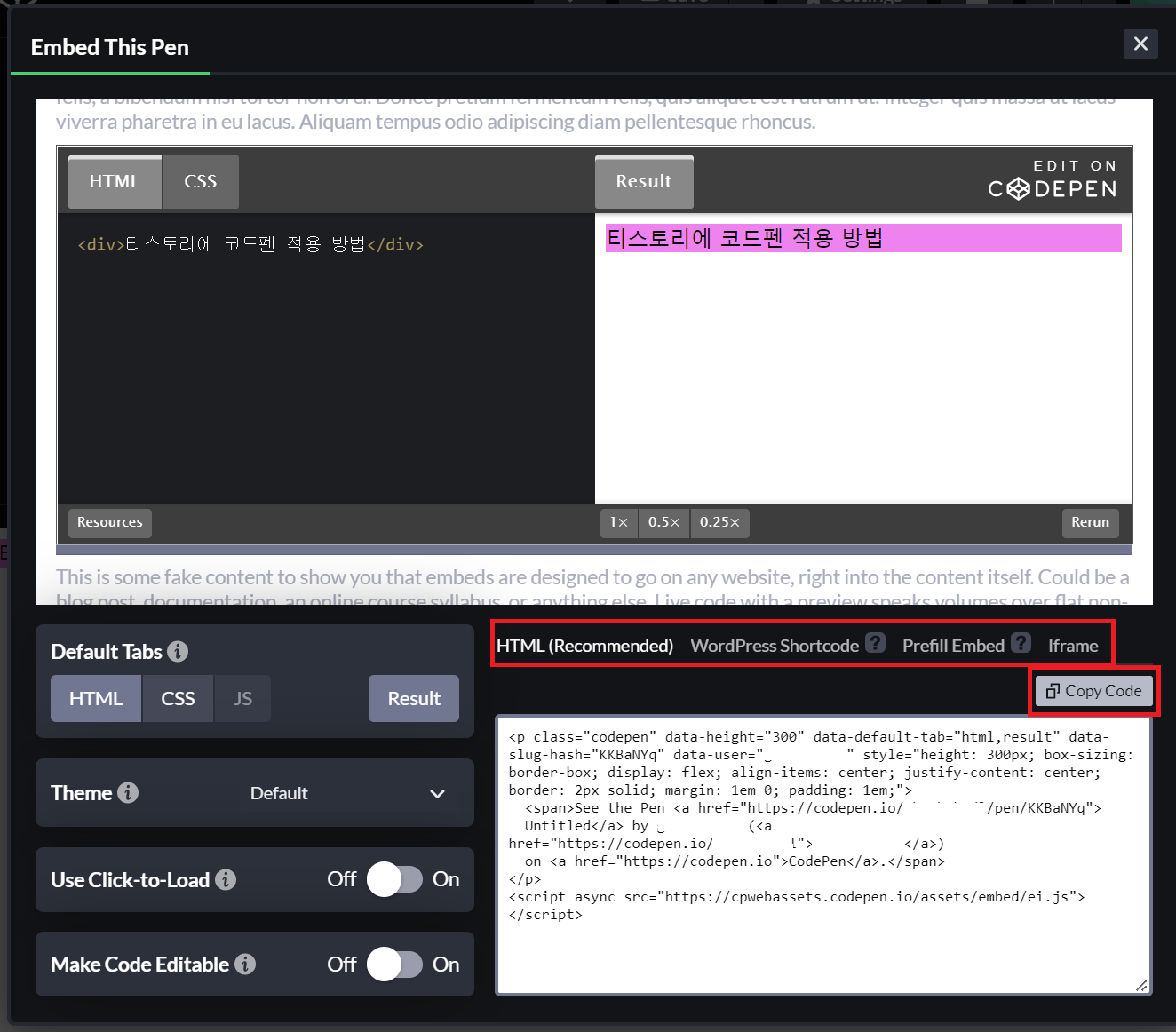
1번 과정을 거쳤다면 코드펜 미리 보기와 설정 그리고 코드가 화면에 출력될 것이다.
거기서 설정할 거 설정하고 우측 하단에 보면 나오는 코드를 복사해 주면 되는데, 어떤 식으로 복사할 건지는 원하는 대로 체크해서 복사하면 된다. (HTML, Prefill Embed 만 테스트해봤다. 나머지는 모르겠다.)

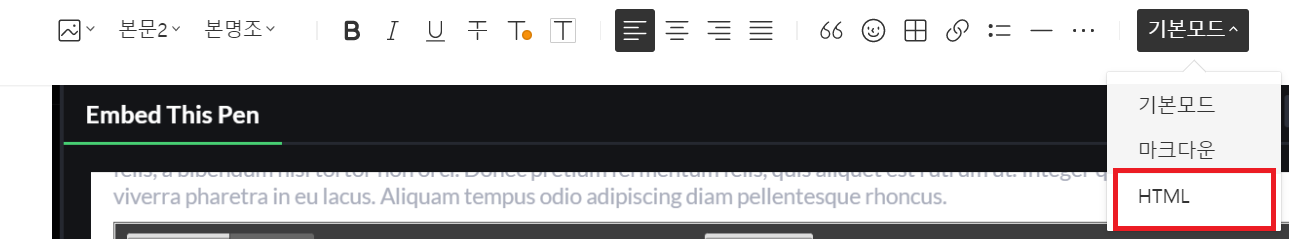
그리고 티스토리로 돌아와서 상단바에 "기본모드"라고 적혀있는걸 "HTML"모드로 변경한다.

HTML 코드 내에서 코드펜 부분을 원하는 위치에 삽입시켜주면 끝난다.
3. 티스토리에 적용완료
See the Pen Untitled by gksrbskadl (@gksrbskadl) on CodePen.

댓글