Jest란 무엇일까?
Jest에 대해 검색을 시작한 순간부터 이 Jest가 어디에 쓰이는지를 대충이나마 알 거라고 생각한다.
나중에는 어떻게 될지 모르겠지만, 요즘 아주 많이 사용되는 Javascript 테스트 프레임워크이다.
Jest는 리액트와 마찬가지로 페이스북에서 개발하고 관리하는 자바스크립트 테스트 프레임워크라고 하는데,
React뿐만 아니라 Vue, Angular, TypeScript, Node 등 다양한 것들과 함께 사용이 가능하다.
심지어 공식문서 또한 존재해 문서화가 잘되어있어 정보를 얻으며 사용하기에 아주 편리하다고 생각된다.
Jest
By ensuring your tests have unique global state, Jest can reliably run tests in parallel. To make things quick, Jest runs previously failed tests first and re-organizes runs based on how long test files take.
jestjs.io
뭐 좀 더 다양한 설명을 하게 되면 좋겠지만,
여기까지만 설명하고 이제 Jest의 설치방법과 기본 사용법에 대해 알아보도록 하자.
Jest 설치
우선 당연히 Jest를 설치하기 위해 환경을 먼저 잡아줄 필요가 있는데, Vue나 React 같은 것들은 기본적으로 잡혀있기 때문에 상관이 없겠지만 우선 새롭게 폴더를 만들어서 환경을 먼저 잡아주자.
npm init -y
package.json을 먼저 잡아주는 것인데, 새로운 폴더를 만들었다면 아무것도 없기에 npm환경을 잡아주는 것이다.
그리고 이제 Jest를 설치해보자.
npm install --save-dev jest
그다음으로는 package.json을 가보면 jest가 설치된 것을 볼 수 있는데, "test"부분을 jest로 바꿔줘야 사용이 가능하다.
▷ package.json
{
"name": "unit-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "jest"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"jest": "^29.0.3"
}
}자 이제 Jest 설치와 기본 설정을 마쳤으니 간단하게 테스트하는 방법에 대해 알아보자.
Jest 기본 사용법
간단하게 테스트를 해보기 위해 파일을 먼저 만들어 보자.
▷ src/sum.js
function sum(a, b) {
return a + b;
}
module.exports = sum;▷ src/test/sum.test.js
const sum = require("../sum.js");
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
});▷ 현재 폴더 구조

이런식으로 테스트를 위한 파일들이 준비가 되었다면 진짜 단순하게 npm test를 입력해주면 테스트가 완료된다.
npm test
▷ 결과

정말 간단하게 테스트가 완료되었는데, 다른 게시글에서 다루겠지만 당장 여기서 사용한 저 테스트 코드에 대해서 좀 더 설명을 해보자면
const sum = require("../sum.js");
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
});[test]는 테스트 케이스를 작성하는 즉, jest에게 이 테스트 케이스를 실행하라고 알려주는 메서드라고 생각하면 된다.
첫 번째 매개변수에는 이 테스트 케이스의 설명이 들어가고,
두 번째 매개변수에는 실행하게 되는 콜백 함수를 작성하게 된다.
[expect]는 검증대상이 들어가는데, 보통 이런 식으로 해석된다. [expect]의 결과가 [toBe]다.
즉, [expect]의 검증대상의 결과가 [toBe]의 값과 동일하면 테스트를 pass 하게 되는 것이다.
그리고 무엇보다도 가장 중요한 것은 파일명을 sum.test.js라고 지은 것인데, 이 파일이 테스트를 위한 파일이며 jest에게 이 파일을 test 해달라고 알려주는 것을 의미한다.
Jest 메서드 확인방법
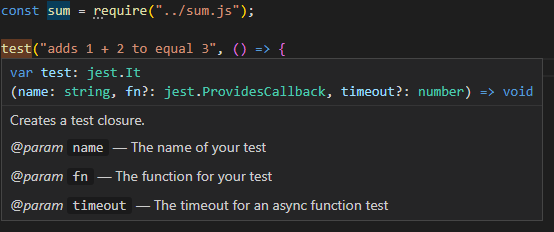
공식문서를 통해 확인할 수 있겠지만, 직접 사용을 하면서 마우스를 올려보면 해당 메서드에 대해 알 수 있으나 아무 설정도 안 하면 아래와 같이 any타입만 뜨게 되어 매우 불편한 상황이 연출된다.

그래서 몇 가지 설정을 더 해주도록해보자.
우선 @types/jest라는 녀석을 설치를 해주고
npm install --save-dev @types/jest
그다음에는 jsconfig.json 파일을 하나 만들어서 아래와 같은 설정을 해주면 된다.
▷ jsconfig.json
{
"typeAcquisition": {
"include": ["jest"]
}
}▷ 폴더구조

이렇게 준비가 완료되었다면 다시 해당 메서드에 마우스를 올려놓으면 설명을 볼 수 있다.

참고: https://jestjs.io/docs/getting-started
Getting Started · Jest
Install Jest using your favorite package manager:
jestjs.io
참고: https://www.daleseo.com/jest-basic/
Jest로 기본적인 테스트 작성하기
Engineering Blog by Dale Seo
www.daleseo.com
참고: https://dev-yakuza.posstree.com/ko/react/create-react-app/jest/
Jest
create-react-app에서 테스트에 많이 사용되는 Jest에 대해서 알아봅시다.
dev-yakuza.posstree.com




댓글