VSCode에서 Vue.js 개발 환경을 구축해보자.
VueJS는 단일 페이지 애플리케이션을 빠르게 구축할 수 있는 공식 CLI인 Vue CLI를 제공한다.
우선 VSCode와 Node.js가 당연히 있다는 가정하에 시작해보도록 한다.
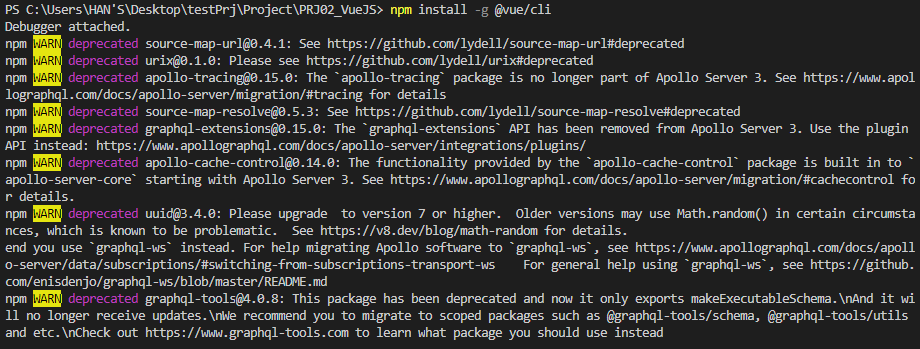
아래 명령어를 통해 vue/cli를 설치한다.
npm install -g @vue/cli

이제 설치가 완료되었다면 vue가 설치가 잘 된 건지 확인할 겸 아래 명령어를 입력해주자.
vue --version
여기서 주의할 점이 몇가지 오류가 발생하는지 모르겠는데, 총 두 가지 에러가 발생할 수 있다고 한다.
(나 같은 경우는 윈도우 정책에 막혀서 설치는 됐으나 실행이 안 되는 오류가 발생하였다.)
우선 1. 보안 오류 - 이 시스템에서 스크립트를 실행할 수 없으므로 ... 이러한 메시지가 나온다면 아래 링크를 타고 동일하게 해 주면 해결된다.
[Vue.JS] Windows Terminal 실행 오류 "vue : 이 시스템에서 스크립트를 실행할 수 없으므로 ..."에 대한 해
오늘은 Vue.JS Windows Terminal 실행시 나타나는 오류에 대한 해결 방법에 대해 포스팅 하려고 합니다. 오류의 상세 내용은 다음과 같습니다. vue를 install하고 난 이후에 vue에 대한 명령어 들을 실행할
bono915.tistory.com
두 번째로 다른 에러인 2. 'vue'는 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 뭐 이런 말이 나온다면 환경변수를 확인해봐야 한다. 그리고 설치 또한 제대로 됐는지 이건 아래 블로그를 찾아 따라 해 보자.
[이슈 관리] vue/cli 설치 시 vue 명령어 오류
Vue 프로젝트를 구축하면서 생긴 문제 중 해결하는데 애먹었던 오류가 있었다. vue를 설치 후 vue/cli 까지 설치한다음 잘 설치됐는지 vue 명령어를 통해 확인하려고 하는데 vue --version, vue create 프로
tangoo91.tistory.com
이제 위에서 vue --version 명령어를 통해 버전이 정상적으로 나왔다면, 이제 vue-cli를 사용하여 프로젝트를 만들어보자.
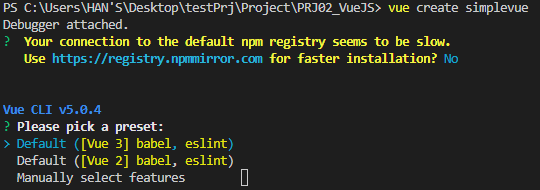
vue create 프로젝트명
나 같은 경우에는 simplevue라는 프로젝트명을 사용하여 시도해 보았다.

아래에 Default가 나오는 부분이 중요하다. (그전에 나처럼 저렇게 나오면 별 의미 없는 거라 나는 그냥 no로 넘어갔다.)
기본적으로 default를 누르면 babel과 eslint가 주어지고, 맨 아래 Manually를 누르게 되면 필요 라이브러리를 선택할 수 있는 선택창이 나온다.
일단 기본적인 세팅만 할 것이기 때문에 Default Vue 3로 진행해주도록 한다.
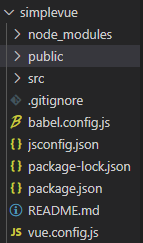
자 이제 프로젝트 생성이 완료되었으면 아래와 같은 폴더구조가 생성된다.

자 이제 해당 폴더 경로로 들어가서 마지막으로 npm 서버를 실행시켜 확인해주기만 하면 된다.
npm run serve
위 명령어를 치고 나서

이런 화면이 나오고 그대로 들어가 보면
아래와 같은 사이트로 들어가지면서 완료된다.

* 추가로 확장 프로그램인 Vetur를 꼭 추가해 주도록 하자. (공식 홈에서는 Vue 3의 경우 Volar을 설치하라고 설명하고 있다.)




댓글