VSCode를 본격적으로 사용하기에 앞서 유용한 확장 프로그램 몇가지를 추가하고 시작해보자.
(마지막 수정일자 : 2022.06.09 / 계속해서 추가할 계획... 이것저것 수집해보자)
확장 프로그램 검색 및 추가하기 위해서는
[Ctrl + Shift + x] 단축키를 눌러주거나, 좌측 메뉴에 무슨 블럭처럼 생긴걸 눌러주면 이동할 수 있다.
1. Korean(사용법) Language Pack for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ko
Korean(사용법) Language Pack for Visual Studio Code - Visual Studio Marketplace
Extension for Visual Studio Code - Language pack extension for Korean
marketplace.visualstudio.com
말 그대로의 플러그인이다.
역시 한국어가 좀 더 편할 수 있기 때문에 플러그인을 설치해주면 한국어 팩이 설치되어 UI가 한국어로 변한다.
2. Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Live Server - Visual Studio Marketplace
Extension for Visual Studio Code - Launch a development local Server with live reload feature for static & dynamic pages
marketplace.visualstudio.com
라이브서버는 코딩하는 것을 실시간으로 브라우저에서 바로 적용해서 확인가능하도록 해주는 플러그인이다.
플러그인 설치를 하게 되면 VSCode 우측 하단에 Go Live라는 버튼이 생기는데 이 버튼을 눌러주면, 현재 코딩을 브라우저에서 바로 확인할 수 있다.

3. open in browser
https://marketplace.visualstudio.com/items?itemName=techer.open-in-browser
open in browser - Visual Studio Marketplace
Extension for Visual Studio Code - This allows you to open the current file in your default browser or application.
marketplace.visualstudio.com
브라우저에서 파일을 확인할 수 있게 도와주는 플러그인이다.
Live Server라는 좋은 플러그인이 있지만, 아무래도 라이브로 보여주는 플러그인이다 보니 동시에 여러개를 확인하는데 제약이 따른다.
그래서 여러개를 동시에 보고 싶을때 단일로 open in browser를 이용해 보면 된다.

파일에 마우스 우클릭을 해보면
Open in Default Browser 버튼과 Open In Other Browsers 버튼이 있는데, 원하는 버튼 선택해서 실행해주면 된다.
4. Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
Auto Rename Tag - Visual Studio Marketplace
Extension for Visual Studio Code - Auto rename paired HTML/XML tag
marketplace.visualstudio.com
이것도 플러그인 이름 그래도의 기능을 제공해주는데, 태그의 한 쌍이 동시에 수정되도록 도와주는 플러그인이다.
나름 유용하다 생각된다.
5. Bracket Pair Colorizer 2 (설치 금지)
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
Bracket Pair Colorizer 2 - Visual Studio Marketplace
Extension for Visual Studio Code - A customizable extension for colorizing matching brackets
marketplace.visualstudio.com
플러그인을 설치하면 내장된 기능을 사용하라는 알림(Bracket Pair Colorizer is no longer being maintained.)이
우측 하단에 뜨는데, 얼른 지워주고
VScode가 최신버전인지 확인하고 아래 설정에 들어가 "bracket" 이라고 검색해주면 내장된 기능을 사용할 수 있다.

5. Material Icon Theme
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
Material Icon Theme - Visual Studio Marketplace
Extension for Visual Studio Code - Material Design Icons for Visual Studio Code
marketplace.visualstudio.com
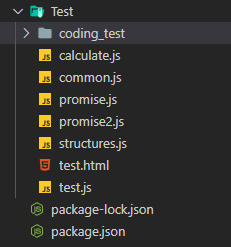
VSCode를 사용하면 좌측에 폴더트리 구조가 보일텐데, 여기서 보이는 폴더 및 파일들의 아이콘을 좀 더 직관적으로 표현해주는 플러그인이라고 생각하면 된다.
위 사이트를 들어가보면 자세한 설명이 나오며, 실제 아래와 같이 파일 아이콘이 변경된다.

6. HTML to CSS autocompletion
https://marketplace.visualstudio.com/items?itemName=solnurkarim.html-to-css-autocompletion
HTML to CSS autocompletion - Visual Studio Marketplace
Extension for Visual Studio Code - Provides completion suggestions for classes and ids from markup documents to stylesheets.
marketplace.visualstudio.com
CSS에서 작업할때 실제로 HTML파일에서 작업한 속성명을 자동 완성해주는 플러그인이다.
예를 들어 클래스나, 아이디 같은 녀석들을 말하는 것이다.
위 사이트를 들어가보면 어떻게 동작하는지 상세하게 나와있으니 확인해보자.
7. CSS Peek
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
CSS Peek - Visual Studio Marketplace
Extension for Visual Studio Code - Allow peeking to css ID and class strings as definitions from html files to respective CSS. Allows peek and goto definition.
marketplace.visualstudio.com
이는 HTML 파일에서 만약 해당 태그의 클래스나 아이디 같은곳에 CSS가 들어가있다면 손쉽게 찾아가게 도와주는 플러그인이다.
CTRL + 마우스 좌클릭을 통해 연결된 CSS로 바로 이동한다.
* [SCSS] SCSS 사용할 때 유용한 확장 프로그램 (ft. VSCode)
계속해서 좋은 플러그인을 발견하면 추가해줄것이기 때문에 일단 여기까지 기록해둔다.




댓글