ES6부터 정식으로 지원해주기 시작한 Promise 객체에 대해 알아보자.
Promise란 말 그대로 '약속(프로미스)'을 의미하는데,
이는 최종 결과를 반환한다기보다는 미래의 어떤 시점에 결과를 제공하겠다는 의미로 보면 된다.
코드를 통해 하나씩 알아가보자.
1. Promise() 기본 구조
const promise = new Promise((resolve, reject) => {
// ...비동기 처리할 영역
// 보통 network 통신에 사용된다.
});우선 Promise() 객체의 기본 구조에 대해 알아보자.
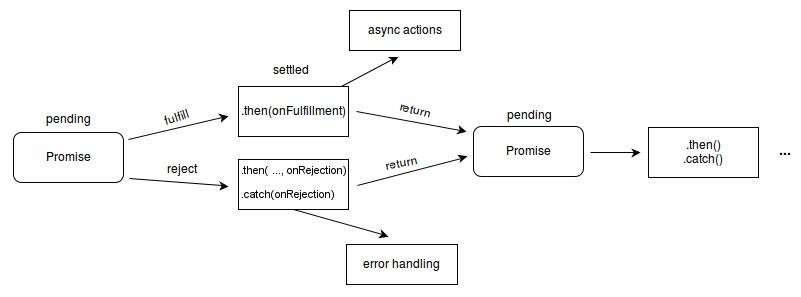
Promise 객체는 3가지 상태를 가진다.
- 대기(pending) : 이행하지도, 거부하지도 않은 초기 상태
- 이행(fulfilled) : 연산이 성공적으로 완료됨
- 거부(rejected) : 연산이 실패함
그리고 이 3가지 상태와 Promise 객체의 콜백함수의 인자인 resolve, reject는 서로 밀접한 관계가 있는데,
const promise = new Promise((resolve, reject) => {
console.log('pending');
setTimeout(() => {
resolve('fulfilled');
// reject(new Error('rejected'));
}, 2000);
});이런식으로 resolve와 reject가 실행되지 않은 상태가 대기(pending) 상태이고,
resolve가 실행되면 이행(fulfilled) 상태, reject가 실행되면 거부(rejected) 상태가 된다.
2. Promise() 사용 (.then, .catch, .finally)
- Promise를 만들었다면 이걸 사용해야하는데, 사용할 때는 then, catch, finally를 통해 사용이 가능하다.
// 1. resolve
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('mine-it-record');
}, 2000);
});
promise.then( result => {
console.log(result);
});
// 처리결과
// mine-it-record
// 2. reject
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
reject(new Error('error!'));
}, 2000);
});
promise.then( result => {
console.log(result);
})
.catch(error => {
console.log(error);
}).finally(() => {
console.log('finally');
});
// 처리결과
// error!
// finally
위 예제에서 then, catch, finally 를 다뤘는데 하나씩 알아보자.
resolve는 then을 통해 결과값을 받아서 처리가 가능하고,
reject는 catch를 통해 결과값을 받아서 처리가 가능하다.
마지막으로 finally는 Promise가 resolve를 사용하거나 reject를 사용해도 상관없이 무조건 실행되는 녀석이라 보면 된다.

3. 여러 Promise 연결하기 (Promise Chaining)
const number = new Promise((resolve, reject) => {
setTimeout(() => resolve(3), 1000);
});
number
.then(num => num * 3) // 9
.then(num => num * 3) // 27
.then(num => {
return new Promise((resolve, reject) => {
setTimeout(() => resolve(num / 3), 1000);
});
})
.then(num => console.log(num)); // 9Promise의 특징 중 하나인 Chaining 인데, then을 나열함으로써 순차적으로 제어가 가능하다.
then을 사용하고나서 마지막에 return을 해준다음 다음 then에서 받아서 사용하는 방식인데,
여기서 비동기 통신 역시 포함되어 비동기 통신을 간단하게 순차적으로 제어할 수 있다는점이 큰 장점이다.
* 추가적으로 Promise에서는 제공하는 메서드가 있는데, 아래 링크를 통해 가볍게 확인하고 MDN 사이트를 가서 확인해보자.
[ES6+] Promise 메서드 사용하기 (ft. all/allSettled/race)
[ES6+] Promise 메서드 사용하기 (ft. all/allSettled/race)
Promise 메서드에 대해 알아보기 전에 만약 Promise를 모른다면 아래 링크를 통해 대략적으로 이해하고 오자. [ES6+] Promise란? - 비동기 처리를 위한 객체 [ES6+] Promise란? - 비동기 처리를 위한 객체
mine-it-record.tistory.com
참고 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise
Promise - JavaScript | MDN
Promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다.
developer.mozilla.org




댓글