반응형
- <datalist> 태그란 무엇일까? -
<datalist> 태그는 <input> 요소에서 사용하기 위한 옵션들의 리스트를 미리 정의하여 보여준다.
쉽게 설명하자면 <input> 태그와 <select> 태그가 짬뽕됐다고 생각해도 좋을듯하다.
제목과 마찬가지로 input에 drop down 목록을 보여주며, 미리 정의된 목록을 대상으로는 자동완성 기능도 제공된다.
예제를 통해 바로 접근해보도록하자.
▷예제1)
<input list="cars"/>
<datalist id="cars">
<option value="Avante">
<option value="Sonata">
<option value="Tesla">
<option value="Volvo">
</datalist>
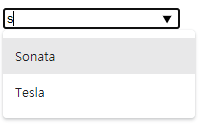
▶결과

코드를 보면 알겠지만
사용방법은 <input> 태그의 list 속성값과 <datalist> 태그의 id 속성값을 일치시켜 사용하는 것이며
결과 처럼 input 태그와 datalist의 목록을 제공하며, 자동완성 혹은 목록중 하나를 선택하는것 역시 가능하다.
HTML5에서 추가된 기능이며 생각보다 사용할 수 있는곳이 많아보인다.
인터넷에 input + selectbox 기능을 제공하는 라이브러리들이 많이 존재하는데
비슷하다면 비슷한 기능이기에 이정도로도 충분해 보인다.
반응형




댓글