반응형
jQeury 에서 제공해주고 있는
selection 시리즈 3종(selectionStart, selectionEnd, setSelectionRange) 에 대해 알아보자.
사실 이렇게 정리를 하면서도 드는 생각이 이 기능은 쓸일이 거의 없다고 생각된다.
진짜 특별한(?) 경우가 아닌 이상...
어쩌다 접하게 되어서 정리나 해두고자 한다.
▷ 구문
.selectionStart
.selectionEnd
.setSelectionRange(selectionStart, selectionEnd [, selectionDirection]);
//selectionDirection: forward/backward (default : none)
input type text 나 textarea 등 뭔가를 작성하는 곳에서 사용하는 기능이다.
예제를 통해 가볍게 알아보고 넘어가도록 하자.
예제1) 한곳에 위치한 커서 (selectionStart, selectionEnd)

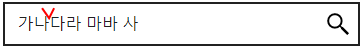
이런식으로 "가나다라 마바 사 " 라는 텍스트가 존재할때 커서의 위치가 저 빨간표시에 있다면 어떻게 될까?
<div>
<input type="search" id="srh">
</div>$('#srh').selectionStart //2
$('#srh').selectionEnd //2코드 주석을 보면 알겠지만 selectionStart 와 selectionEnd 의 값은 "2" 가 출력된다.
커서의 위치가 0부터 시작하는 index이기 때문이다.
예제2) 범위 지정 (selectionStart, selectionEnd)

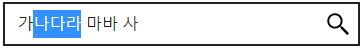
이런식으로 "가나다라 마바 사 " 라는 텍스트가 존재할때
커서의 위치가 "나다라"에 범위가 지정 되어있다면 어떻게 될까?
$('#srh').selectionStart //1
$('#srh').selectionEnd //4여기서는 selectionStart 와 selectionEnd 가 이름에 걸맞는 역할을 한다.
커서의 시작점과 끝점 위치를 각각 반환해준다.
예제3) 코드로 범위 지정 (setSelectionRange)
도대체 setSelectionRange 의 역할은 뭘까?
이름 그대로 범위를 선택하는 기능이다.

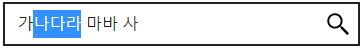
이런식의 텍스트가 존재한다고 할때 아래와 같이 코드를 실행하게 되면
$('#srh').focus();
$('#srh').setSelectionRange(1,4);
이렇게 결과가 나오는 것이다.
반응형




댓글