jQuery에 있는 .clone() 메서드를 사용하여 특정 dom 요소를 복사해보자.
▷ 구문
.clone( [withDataAndEvents ] )
//withDataAndEvents : true/false (default : false)
일반적인 구문은 위와 같으며 withDataAndEvents 매개변수를 boolean값으로 줄 수 있으며
빈값으로 쓸 경우 기본적으로 false로 들어가게된다.
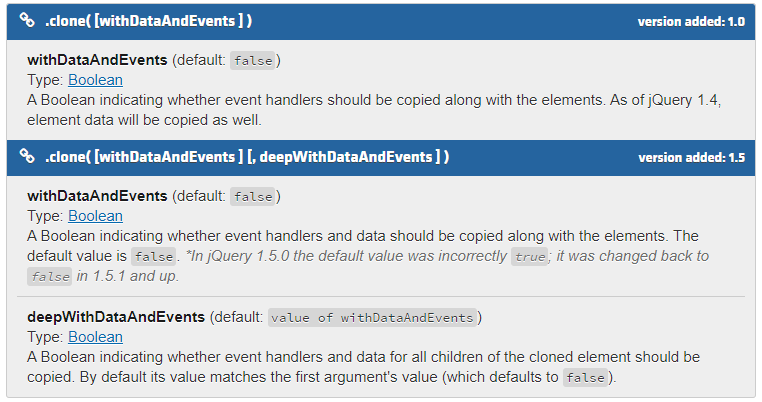
좀 더 파고들자면 공홈에 아래와 같이 나와있다.

사실 그렇게 까지 깊게 파고들필요는 없어보이며 매개변수에 true/false를 제어할 수 있다는점과
true를 줄 경우 요소가 가지고 있는 이벤트까지 복사할 수 있는 정도로만 알고있으면 된다.
예제를 통해 가볍게 알아보자. (예제는 공식 jQeury API Document에서 제공하는 예제다.)
<!-- html -->
<b>Hello</b> <p>, how are you?</p>//script
$( "b" ).clone().prependTo( "p" );이런식으로 사용한다면 어떻게 될까?
<!-- html -->
<b>Hello</b> <p> <b>Hello</b>, how are you?</p>위와같이 p태그안에 태그채로 복사해서 그대로 넣었다. (앞에 들어간이유는 prependTo를 사용했기 때문이다.)
사실 그렇게 많이 사용되는 기술은 아닌거같지만 알아두면 좋을거같아 기록해둔다.
몇가지 주의 사항이 있는데 뭐 id 중복 조심 그정도 이기 때문에 나머지는 무슨의미인지도 모르겠고
공홈에서 직접 확인해보도록 하자!
.clone() | jQuery API Documentation
Description: Create a deep copy of the set of matched elements. The .clone() method performs a deep copy of the set of matched elements, meaning that it copies the matched elements as well as all of their descendant elements and text nodes. Note: For perfo
api.jquery.com




댓글