[jsTree] jstree 드래그 앤 드롭(dnd) 적용하기 (ft. Drag & drop plugin)
[jsTree] jstree 드래그 앤 드롭(dnd) 적용하기 (ft. Drag & drop plugin)
jstree에서는 다양한 plugin을 제공해주는데 그중에 하나가 "dnd" 이다. 예제를 통해 알아보자. ▶예제1) $('#tree').jstree({ 'core' : { 'data' : [ { "id" : "ajson1", "parent" : "#", "text" : "Simple root..
mine-it-record.tistory.com
기존에 jstree 드래그 앤 드롭 플러그인에 대해 작성한 적이 있는데
더 나아가 이동 시점에 대한 이벤트를 감지 및 처리하는 방법에 대해 알아보자.
기본적인 설정은 위에 있는 링크를 타고 가면 알 수 있으며
이벤트 처리에 대해서만 정리하고자 한다.
jstree에는 이벤트를 바인딩 시켜주는 구문이 존재하는데 그걸 사용할 것이다.
$('#tree').bind("move_node.jstree", function(e, d) {
console.log(e); //event
console.log(d); //node
});위에서 console.log()로 찍어준 "d"에 대해 가볍게 알아보자면 다음과 같은 결과가 나온다.
node에 대한 정보인데 여기서 데이터를 뽑아다 쓰면 될 것이다.

기존의 뽑아쓰던 node 데이터와 좀 다른점들이 보이는데 여기서 중요한 정보들은
old로 되어있는 정보들이다.
이동하기 전의 정보를 보여준다. parent, positon 등
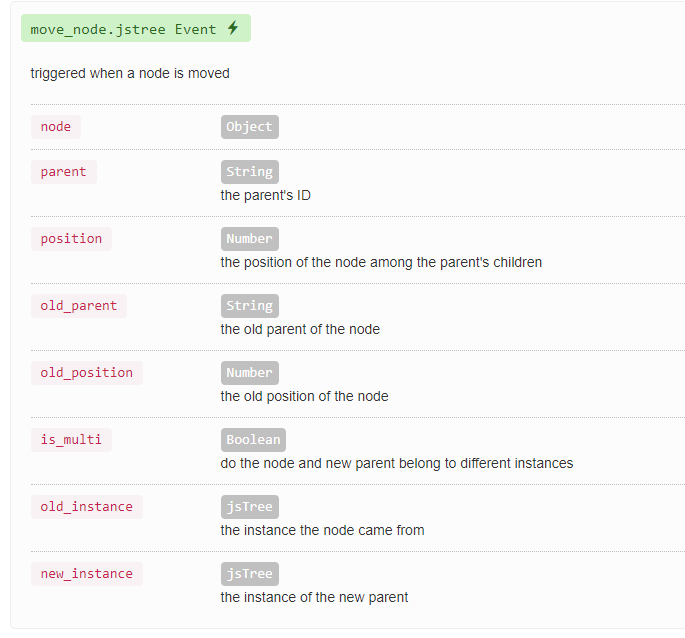
move_node.jstree 이벤트를 통해 node 에 추가로 더해진 데이터들은 공식홈에서 목록을 제공해주고 있다.

위 노드 이동 감지 이벤트와 주어진 데이터들을 활용하여 제어하면 될 것이다.




댓글