반응형
jstree를 사용할 때 선택한 node의 정보를 가져오는 방법에 대해 알아보자.
plugins과 다르게 따로 뭔가를 설정해줄 필요없이 바로 가져오는게 가능하다.
예제를 통해 쉽게 알아보자.
▶javascript
$('#tree').jstree({ 'core' : {
'data' : [
{ "id" : "ajson1", "parent" : "#", "text" : "Simple root node" },
{ "id" : "ajson2", "parent" : "#", "text" : "Root node 2" },
{ "id" : "ajson3", "parent" : "ajson2", "text" : "Child 1" },
{ "id" : "ajson4", "parent" : "ajson2", "text" : "Child 2" },
]
}
});
저런식으로 jstree를 만들면 위 이미지처럼 나오는데 선택을 하게 되면 이미지처럼 파란색으로 칠해지게된다.
버튼으로 따로 만들던가 어느 반응을 하는곳에서 아래와 같이 선언만해주면 선택된 정보들을 가져올 수 있다.
$('#tree').jstree('get_selected',true)
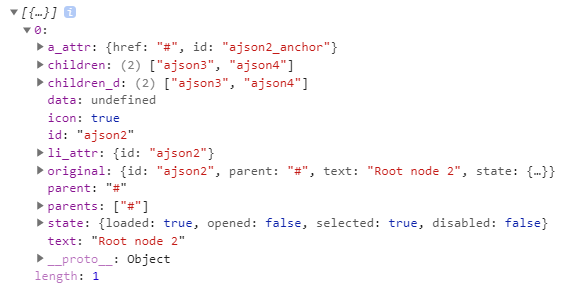
console.log를 보면 알겠지만 jstree('get_selected', true); 를 사용하게되면
배열로 반환되는것으로 짐작했겠지만 선택한 모든 노드 정보들을 가져온다.
반응형




댓글