비주얼 스튜디오 코드 (VSCode)를 다운로드 및 설치하는 방법에 대해 알아보자.
우선 아래 링크를 통해 다운로드 부터 진행해주자.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
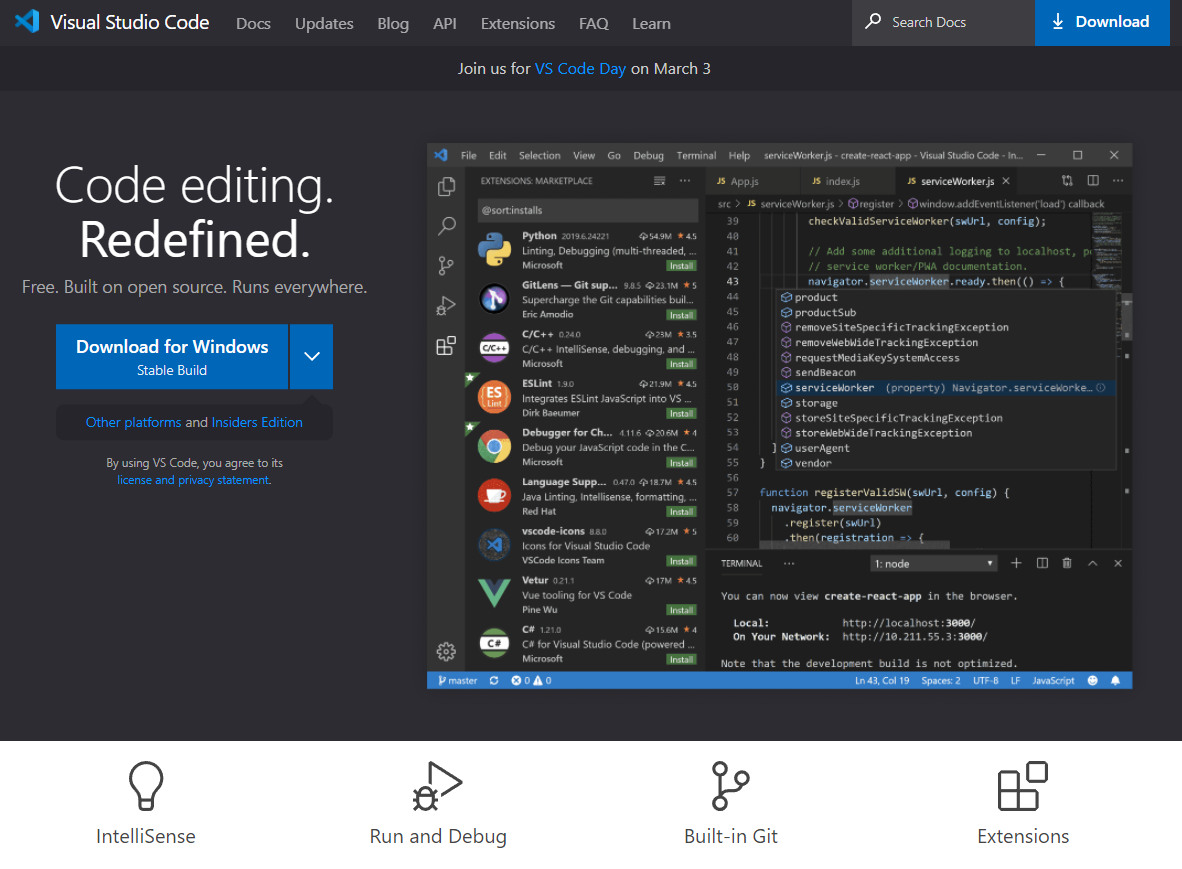
그럼 아래와 같은 화면이 나오는데,
[Download for Windows] 버튼을 눌러 다운로드 받아주도록 하자.
(본인 OS에 따라 버튼이 달라질텐데, 그대로라면 옆에 펼치는 화살표를 눌러 OS에 맞게 다운로드해주자.)

다운로드가 완료되었으니 이제 설치를 진행할 것이다.
"VSCodeUserSetup-x64-1.64.2" 라는 파일명과 비슷한 파일이 다운로드 됐을텐데,
실행시켜주도록 하자.
그리고 처으멩 무슨 영문으로 경고창이 나오지만 당황하지 말고 [확인]을 눌러주자.

"동의합니다" 를 체크해주고
[다음] 버튼을 눌러주자.

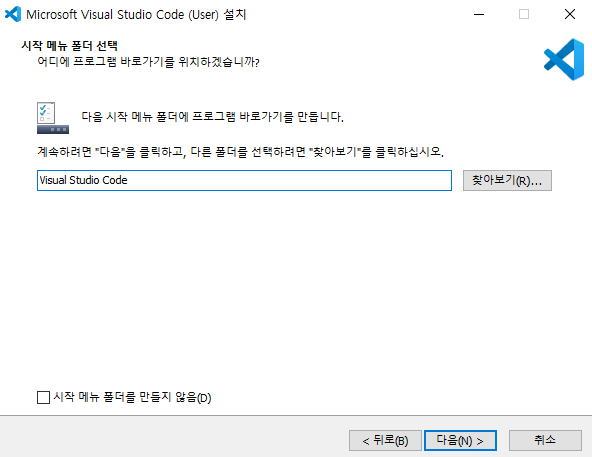
설치 경로와, 식작 메뉴 폴더 선택이 순서대로 나올텐데
따로 경로나 시작메뉴가 필요없는 경우를 제외하고는
그냥 기본 설정 유지하고 [다음] 버튼을 눌러주자.


그 다음은 추가 작업인데,
여기는 선택사항이라 원하는것만 체크해주고 넘어가주도록하자.
[다음] 버튼을 눌러주자.

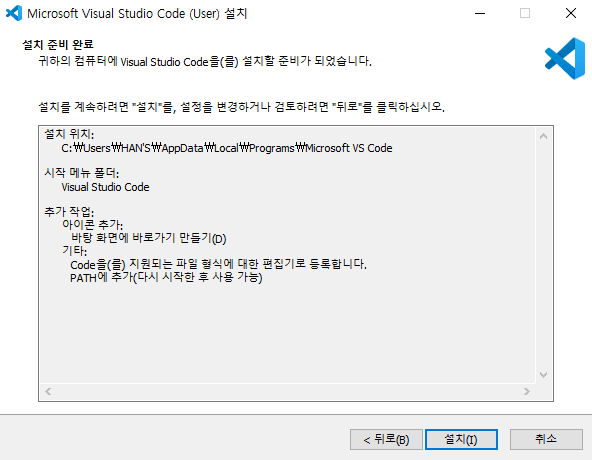
지금까지의 본인이 한 설정을 확인하고
[설치] 버튼을 눌러 설치를 진행해주자.

설치중...

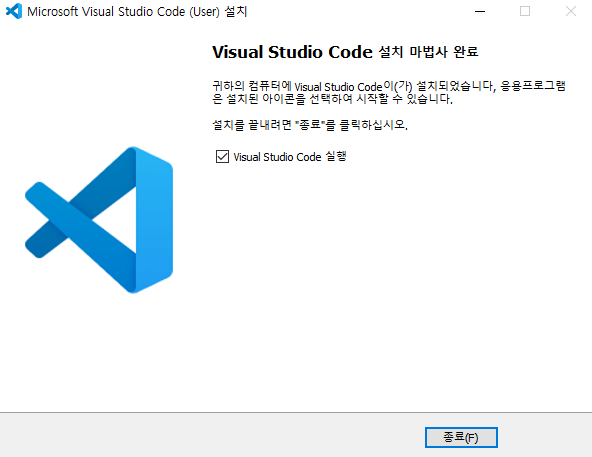
설치가 완료되었다!

아래와 같이 창이 나타나면 정상적으로 설치가 완료된 것이다.
(아 물론 처음에 Welcome 화면이 나오는게 정상이다. 실수로 꺼버렸다.)

이제 설치가 완료되었으니 하나씩 알아가보자.




댓글